As more and more eLearning development moves towards HTML, many of us can’t escape that niggling wish for the richness and smoothness of Flash output. So any tool that offers a promise of similar output, but for HTML, with the same ease and flexibility definitely raises interest. Adobe EDGE Animate CC is one such tool.
Adobe EDGE Animate CC is part of the Adobe EDGE Tools and Services. This is a set of seven tools, each with a specific focus. These tools can be used independently or together to develop and deliver web- and mobile-ready HTML output.

Though still evolving, the EDGE suite certainly looks promising. Therefore, we decided to get some hands-on experience, starting with EDGE Animate, to see how useful it could be from an eLearning development perspective. Here are some observations based on our experiences.
EDGE Animate CC is a useful tool for creating animations or simple interactivities for eLearning. A WYSIWYG editor offers a broad range of drawing, font, and styling tools; & most importantly, it comes with a timeline, just like Flash, thereby making the animation creation process much simpler compared to that using Cuepoints. And what’s more, Adobe have now added features like motion paths, tweening, templates that can be saved and reused, and swipe gesture support for touch screen devices.
From eLearning development perspective, this tool can be used to:
a) Develop A Basic Functional Framework/GUI: You can use Edge Animate to create or import a GUI and then add the necessary coding to create the navigational interface features (Next, Back Play/Pause, Transcript, Menu and so on).
However, the way that Edge Animate handles pages can pose certain constraints: Currently Edge Animate does not support Parent (wrapper) and Child page (dynamic content pages) structure needed in most eLearning projects. As you know with a Parent-Child structure, you can create a master interface and load pages into that. With Edge Animate, however, this structure is not possible, which makes it difficult to pass data between pages. It also means that the interface gets reloaded for each page, which increases download requirement on each page.
So, the best approach is to develop an HTML framework externally, within which all global parameters are defined, and create individual pages in Edge Animate with only page-level content, which are linked externally by loading them in iframes.
One of the basic properties of HTML/CSS is that the user can define font family, color, and size at a global level. With Adobe Edge Animate, there is no feature/method for handling fonts at a global level, so for even a single change you have to implement it manually on all pages, which is a time- and effort-consuming task. And, neither does it currently have a provision to import an external CSS.
b) Develop Simple Graphics And Animation: You can either choose to use the Edge Animate tools for graphics or use external tools like Photoshop or Illustrator to create and import them into Edge Animate. EDGE Animate’s WYSIWYG editor, timeline, and range of design tools make it easy to create animations and add visual effects like gradients, blur, grayscale, and so on. And if you don’t wish to use the ready effects, you can still choose to add animations programmatically. However, there are a couple of drawbacks:
i. No provision for setting borders individually for each side of a ‘div’ element, like “border-left”, “border-right”, etc – so it’s either on all sides or on none.
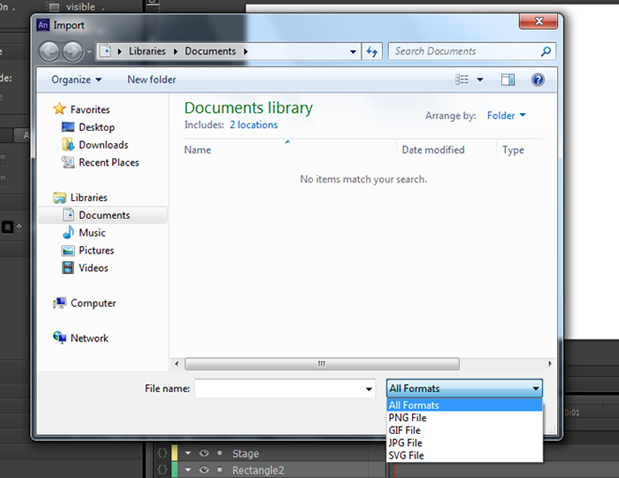
ii. One can only import static graphics and images.

c) Develop Interactivities: You can use Edge Animate’s built-in code snippet library to develop interactivities, or you can add your own JavaScript code using the tool’s code editor. You may, however, face certain difficulties while coding within Edge Animate’s code editor as it does not have code hints – so you have to remember and manually type everything. The code editor also does not have a “search” feature, nor does it have a “Go to line number” facility.
A good idea to overcome these limitations could be to use the Edge Code CC tool for all coding activities and once done, to just import the code into the Edge Animate code editor.
d) Integrate Audio/Video: Edge Animate can handle a single audio file per page, which is typically triggered ‘on load’ or ‘on event’ using plug-ins/libraries like EdgeCommons.js. There is, however, no import feature where you can select an audio file format and insert it on a timeline. Nor does the timeline support audio synching, so you will need to do that manually through backend coding.
Also, if you want to integrate multiple audio files and sync them further in a conversational scenario, this can only be handled with Cuepoints – which is a tedious task.
e) Include Standard Compliances: Unlike some of the currently available authoring tools (e.g. Articulate or Captivate or Lectora), EDGE Animate does not publish output compliant to eLearning or other standards like SCORM. To include standards compliance, external coding is necessary.

f) Develop Adaptive Output: EDGE Animate supports adaptive – but not responsive – output. This means that layouts do not scale dynamically based on device type; instead, you have to feed in different layouts based on different break points, and EDGE Animate will detect which layout to display. So technically, it does have a single source, which could lead to additional development/change management cost and effort.
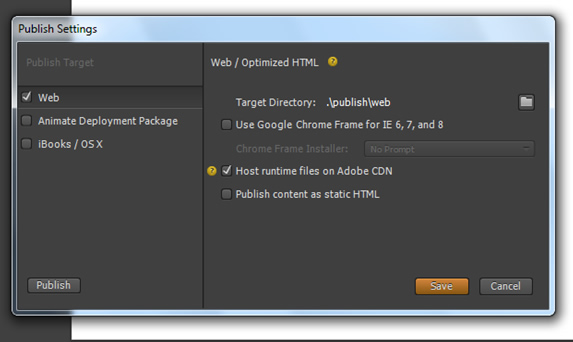
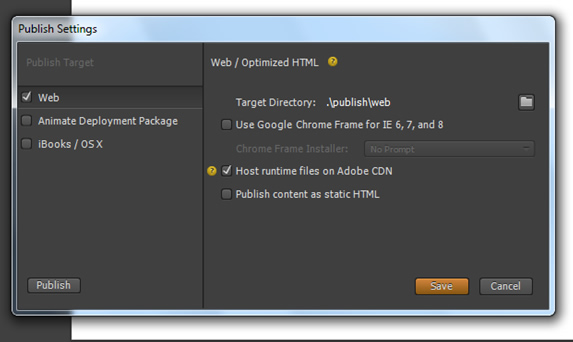
g) Develop Fallback Options: Considering that Edge Animate uses properties of CSS 3, the output will only be supported on browsers that support HTML 5 (Firefox, Chrome, Safari, and Internet Explorer 9+). For older versions of browsers (non-HTML 5) like Internet Explorer 6, 7, and 8, Edge Animate has a down-level stage to create fallback versions of your projects – for example, you can add an image and text layout option as a fallback for an animation; however, you will need to create those options separately.

To summarize, Adobe Edge Animate certainly is a promising tool still in development. While it can help on certain aspects of eLearning development in HTML5, it may not yet be entirely suitable for end-to-end development.
If you have already tried and used this tool for your eLearning projects, we’d love to hear your views.
Upcoming Webinar
Keep Learning – How Can We In Learning Enable And Facilitate This? | 18th Feb, 12:00 PM – 1:00 PM GMT.
Upcoming Events
LEARNTEC 2014 | Feb 4-6 | Karlsruhe, Germany | Stand No. B-12