As designers of electronic learning and information, we often find ourselves confronted by the purpose of the learning. Electronic Learning is about performance and content; in a sense instructional design is not purely creative; it is design with intent.
Our storyboards and design documents need to be an extension of this intent. Design documentation may not be about solving problems, but it can help avoid them by providing an elegant way to document design intent.
There are some guidelines that I have formed over the years with my experience and now I attempt to conform to those when creating e-learning storyboards
A storyboard can be viewed as a communication schema. It communicates the arrangement of things in the final developed product. When communicating an arrangement of things, level of detail starts to matter. The level of detail in a storyboard depends on two factors:
– Who is it meant for?
– What is the intent you need to communicate?
You need to have a fair idea of how you are going to create, before you actually create.
What are the important elements in a storyboard? I’ve represented the ones I find important in the graphic. While displaying the important elements, it’s important to note there are multiple inter-linkages amongst these elements.
I tend to follow this type model when I’m creating a storyboard using a design document as a base.
1. Work on a paper pencil visualization
2. Create a structure based on the design
3. Add fact/concept/principle presentation and provide instances
4. Add graphics / interactions to step 3
5. Review for language guidelines
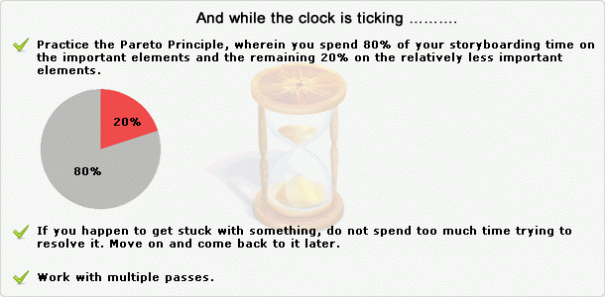
I’d typically follow by using a media design checklist to ensure conformance to multimedia design principles. And while I’m at it, I would also like to share some of the guidelines for storyboard reviewing. Typically, the ratio between authoring and review should be 60:40. Review appropriateness of the design based on the structure. The important things to review in a storyboard will remain the same as the important things in storyboard creation.