There really is very little different about designing mobile learning from other forms of learning. The guidelines that apply for effective learning are really not much different but for the change in context. These are five tips I give customers who are setting about implementing some form of mobile learning, even if it is the smallest component in a blended solution. These tips may seem self-evident, yet I felt it good to reiterate.
1. KISS Keep it short and simple – a rule applied to all types of learning content also applies for mobile learning content. This rule is significant in light of the nature of mobile devices and the situations in which they tend to be used. There can be frequent interruptions and learner attention to the device tends to be of a short span.
Typically, we wouldn’t design any sort of mobile learning intervention to run beyond five minutes. As with elearning, complex navigation and interaction is best avoided in mobile learning, as mobile devices differ in screen size and input types from typical personal computers.
2. Low Information Density – do not attempt to duplicate the length and information density of elearning modules. The technology may make it possible to deliver dense content, but in practice the situations and devices with which the content is accessed isn’t amenable to such content density. The types of content suitable for mobile learning have low information density.
3. Easy with the Multimedia – again, just like elearning, the careful use of media elements are important in mobile learning. Do NOT use media in situations where it’s not required, splash animations, graphics that are purely aesthetic and unnecessary interaction. In most cases, there is a cost associated with developing and accessing such content, as it is likely that there is cost for downloads and bandwidth.
However, it’s important to mention that some mobile devices like the iPod can be used offline; they can be connected to a computer and files copied onto them, avoiding download and bandwidth costs. We see this as true of an increasing number of devices, and eventually perhaps all will support some form of tethering.
4. Include Elements of Collaboration – Mobile devices have unprecedented adoption levels simply because their ability to provide synchronous communication makes them unparalleled social tools. When used as a part of blended program, mobile technology can be used to facilitate interaction between peers, experts, mentors, etc. Done properly, there is tremendous learning value in these human interactions. If you’re thinking of using mobile technology in your blend, this (in my opinion) is the best use, provided its done right.
5. Provide Tools (Applications) and Not Just Content – Mobile devices do render content; however they are far better as utilitarian tools. Their ability to compute and display combined their personal and intimate nature open up a world of possibilities. The newer ability to write applications for specific hardware also provides lots of possibilities. Geo-location based tools, social networking tools, access to search and information databases, customized calculators, newsreaders, games, simulations – the options are quite varied. If you are considering mobile learning, this is one application of the technology you definitely want to consider.
You’ll notice this doesn’t say anything about the mobile devices themselves. While designing mobile learning, there are points where we need to reference mobile devices, this is done so the design can be specifically targeted for the platform those devices present. At times, this is done very early in the design cycle, where possible influencing the choice of target device. A fairly comprehensive evaluation of mobile devices can be done using the following framework and criteria.
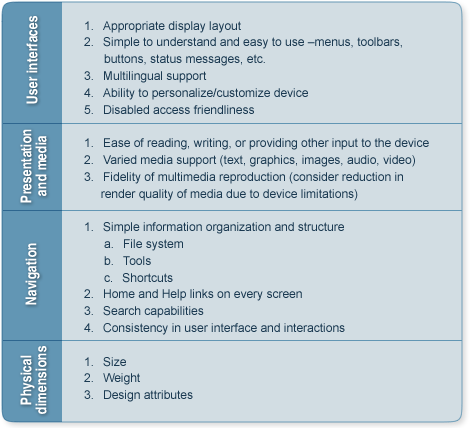
This framework has been adopted from a wonderful paper published in the International Journal of Engineering Education; Economides, A.A. & Nikolaou, N. – Evaluation of handheld devices for mobile learning(from questia). It suggests that mobile devices can be evaluated in three distinct areas – usability, technical, and functional.
Usability – relates to the ease of understanding, remembering and learning to use the device itself and its varied tools. Devices should be easy to carry and have an easy to use interface for their functions.
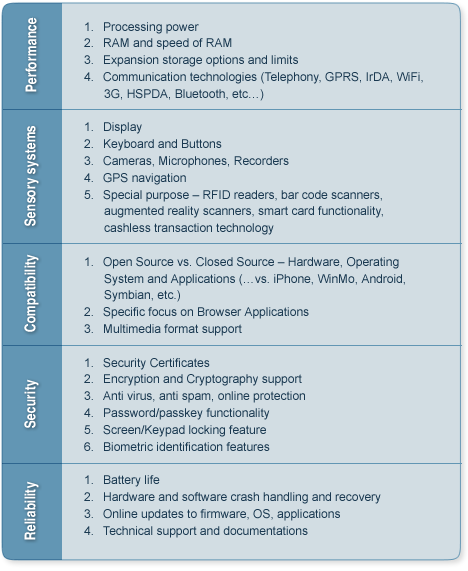
Technical
– relates to the device’s performance, compatibility, connectivity, security and reliability. Processing power, memory capacities, and ability to view and run a variety of software file formats are important. Compatibility and support for varied protocols and platforms. Bandwidth and connectivity limitations must also be examined. Security is a growing concern as mobile devices can be prone to loss or theft.
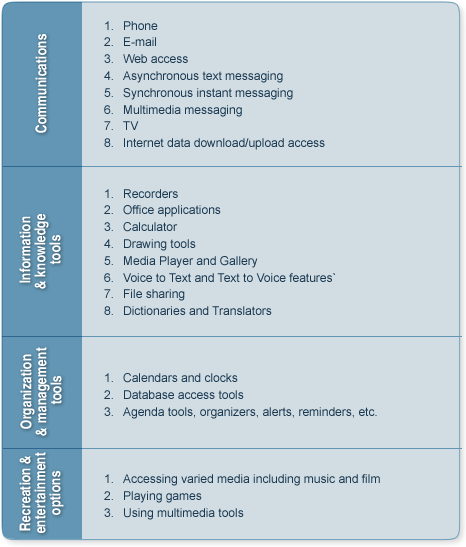
Functional
– relates to the number of features, functions and tools of the devices. Both synchronous and asynchronous modes of communication should be supported. The ability to access, retrieval, process and display varied types of information is important.
This framework for evaluation can prove useful when considering the varied devices available in the market and with users today.
We hope the tips help.