Recently we’ve been developing mobile applications for the iPhone. Mostly, this is a casual quiz game-type application where the user is presented with multiple choice questions, if you love the tallettaa ja pelata games you will love this. Based on the responses the user is presented with feedback about the efficacy of managing his time.
| While this seemed simple enough to accomplish, it was important for us to keep the cost low for the consumer and deliver within acceptable timelines. The immediate challenges that we faced were: | |
| • | The application should have some kind of animation. |
| • | The application should include the use of voiceover audio as one interface to communicate feedback to user. |
| • | It needed to work in both landscape and portrait mode on the phone. |
| • | Very little development time. |
Additionally, the application needed elements of randomization from a question bank and a timer based quiz.
 Approach:
Approach:
Typically, these sorts of requirements lend themselves for development in Objective C language (the native language for developing IPhone applications). But when considered we realized that it be difficult to develop an animated user interface in the given timeframe. At one point, given the timeframe, we even thought about abandoning the project as not feasible.
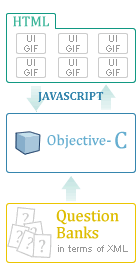
But several internal team meetings later we thought of developing it in HTML, while realizing with this approach would not take full advantage of iPhone’s rich user interface. Ultimately we determined that a blended approach of using HTML plus Objective C function calls to iPhone components.
| Overcoming the challenges | |
| – | User interface: We designed user interface using animated gifs. While doing this we had to keep an eye on the size of gif file, ensuring they were less than 100 kb or they would render animatedly. These gif files were included in HTML pages. The rendering of html contents was done in UIwebview component. The manipulation (show/hide) of gifs was done using JavaScript and Objective C. This was accomplished by sending events from Objective C to HTML and vice versa. While this approach of developing animated gifs saved us a lot of effort it’s important to understand that we had to compromise on the quality of the UI somewhat – a tradeoff between quality and cost. |
| – | Audio: Initially we were thinking of embedding audio in html itself but strangely unlike standard browser audio support we were not able to play them from within html. To overcome this limitation we use the audioqueue service available in the iPhone SDK. The synchronization of playing audio on user input was again achieved by using Objective C and JavaScript. |
| – | Should work in both landscape and portrait mode: This was far simpler than we’d anticipated. We were already using a div based structure for rendering HTML we just created two separate css files for landscape and portrait view that contained the position of each div used. The appropriate css was then loaded according to iPhone’s reported position. A clear benefit of using a table less layout! |
So by blending traditional web development with native iPhone development we were able to develop a cost effective mobile application. Feel free to try our approach in an appropriate situation and comment here.


















