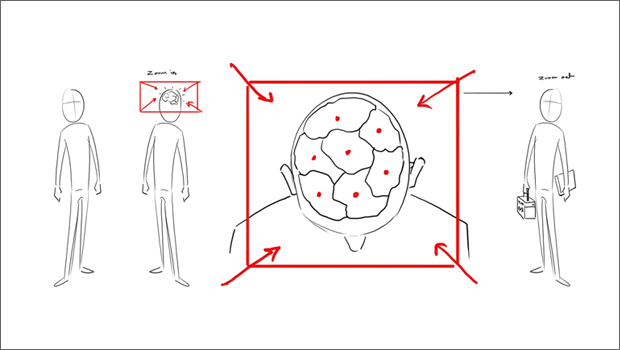
Animations are frequently chosen when we want to make a strong, affective impact on learners to improve retention of information, for example when the objective of the eLearning deliverable is to create awareness and pride about a code of conduct an organization commits to. Animations are also useful in simplifying complex concepts, even while learning complex information – say, taking in the various transitional states in a process.
In fact, those examples right there reflect an interesting shift. By now it’s almost commonplace to see animations being used as introductory materials. But increasingly, we see animations being used to teach the core content. Sometimes, you can even mix in some interactive elements, and you might end up with an immersive experience through a non-linear story!
Further, animation-driven learning is convenient when you’re specifically targeting mobiles for the simple reason that they can play on smaller screens with minimal redesign – say, unlike a diagram. Phones and tablets just automatically resize an animation so it plays without needing further tweaking or redesign by the developers.
Working on Custom Animations
By now, we’ve worked on a spectrum of animation complexity. And we’ve learned that working with rich media does need a different process to ensure that the output properly implements the storyboarded concept. It’s like an added layer of steps on the process for making regular eLearning.
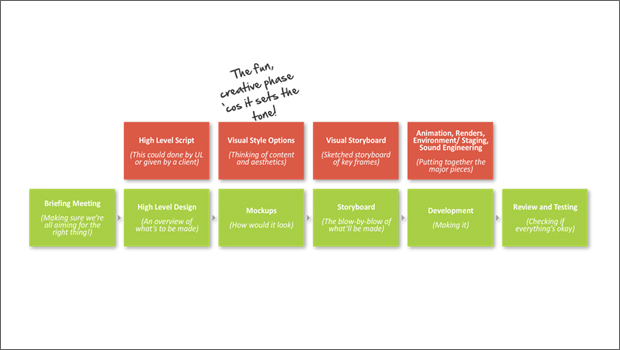
So the way I see it is like this (and of course, ideas and suggestions are welcome!):
And, you know, there are many decisions in these added steps. For instance, what degree of detail should we capture in the doodles? These are some options and their considerations:
Basic
For a quick view of what will be on screen in key frames, with minimum detailing, focusing on just the main content element

Intermediate
For main camera movements or transitions and slightly more detail such as what is the main environment

Advanced
For an almost frame-by-frame detailed sketch of camera and character motion, with expressions and localized effects/animations

What guides the choices is always clear idea of what is to be achieved. So, for example with the doodles – does the team here get a clear picture of what frames must be developed? Does the client get a clear picture of how the animation will flow? Will the doodles help get a conversation going? We like getting feedback, conversations and reactions particularly at this point.
In fact, let’s break down the added step in development where animations are concerned. This is where we’ve really learned things over time!
It actually starts with another check to see if we’re on the right track. When we render (for 3D) or design the key frames, the client also starts visualizing the final product. We try to manage the process so that we get the course corrections needed with the still images, before our animators get to work. The animators develop models, create animation effects, lighting, setting up the 3D environment or the backgrounds for scenes – that’s a lot of detailed work, you don’t want the client to pay for wasted effort by making basic changes at that point!
Then after the animations are done, our sound engineers add in background music, provide sound effects and sync dialogues. This is like the buffing and polishing: makes the animation really stand out!
So this whole process works best when we’re making custom learning designs. But, that’s shifted too! – Nowadays, many folks are moving towards rapid, tool-based solutions. That changes things.
Working with Tools
Off-the-shelf tools naturally offer limited templates. Animations are again a popular choice with many of our partner clients because within a tool-based solution they bring a little of the “Wow!” factor, significantly punching up the level of the output. But animations too now have to be rethought in the way they’re made, because these new requirements mean they have to be able to deliver on:
- Speed
- Cost efficiency
- Flexibility for maintenance
All of which are typically not what you’d associate automatically with animation!
Here, in terms of process, we revert to something more similar to regular eLearning.
The real variations and efficiencies come in the tools you choose. GoAnimate, Animaker, Crezy Talk 3? We keep an eagle eye out for the latest in the market and create prototypes to explore the tool capabilities. These prototypes also help when explaining the pros and cons of specific tools.
We hope you got some helpful pointers from this post, do let us know if you have some suggestions too!




 Click to view larger image
Click to view larger image 














