This is the 3rd and final post of the series on creating successful m-learning strategy based on the workshop I attended at mLearnCon. You can read Part 1 and Part 2 here. In this part I am covering the Tool and Techniques discussed in the workshop.
The moment you start thinking about tools the varied platforms and their differences come up as real challenges. You could create simple HTML based courses (nuggets) or even simpler good old SMS based assessments. Flash is not supported on all devices; and to create something with a richer user experience, you need to look at creating apps. The big question is – Are you building web apps or native one? Sushil Kokate has discussed this here on our blog listing the benefits you get from choosing to go with either of them.
The workshop session was focused on tools for creating web apps and compared three web app development frameworks viz. iUI, JQTouch, & iWebkit. Below is quick summary of the three with pros and cons.
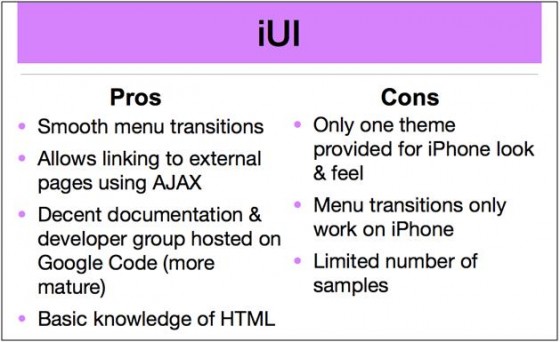
iUI
iUI or the iPhone User Interface Framework is a framework consisting of JavaScript library, CSS, and images for developing advanced mobile webapps and comparable/compatible devices.
Who better than Joe Hewitt (iUI developer) to give you an introduction:
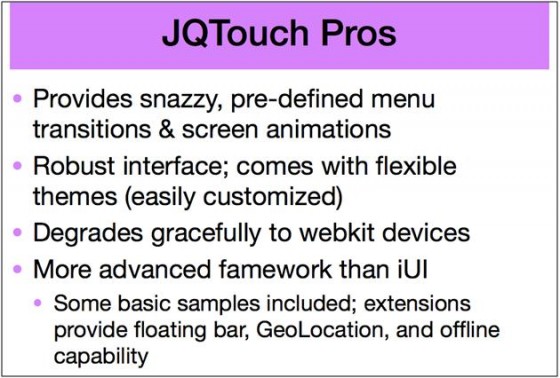
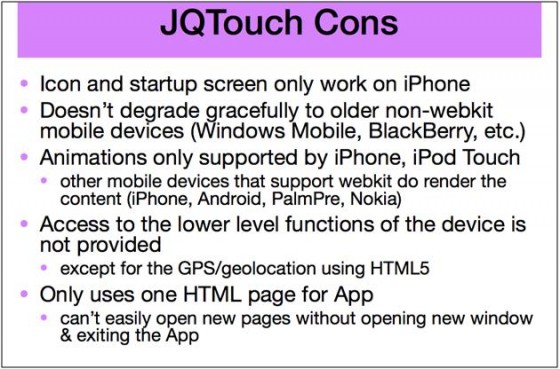
JQTouch
It is a jQuery plugin for mobile web development on the iPhone, iPod Touch, and other forward-thinking devices.
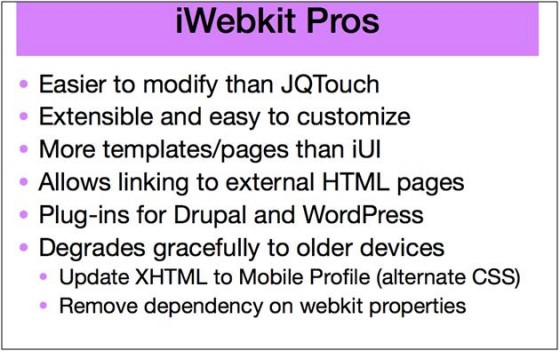
iWebKit
iWebKit is a file package designed to help you create your iPhone, iPod Touch, and iPad compatible website or web apps. It is probably the most mature and stable amongst the web app frameworks.
In summary:
– iUI is limited to iPhone look and feel.
– JQTouch is most appealing but again limited to just the iPhone
– iWebKit lacks interactivity but has many samples and can be easily modified to support multiple browsers.
Other Tools & Techniques
You will notice the tools I mention mainly target the iPhone. We don’t however think the iPhone is the only device on which m-learning will be accessed or delivered. We have written several posts related with tools and techniques for m-learning development on this blog which you may find interesting:
- Tools for m-learning development
- Five m-learning implementation tips
- Rapid Authoring Tools for M-learning
- Top 7 Things To Consider Before Implementing SCORM For Mobile Devices
- SCORM Implementation For Mobile Devices
- SCORM Implementation For Blackberry
- IPhone- User Interface Guidelines- Part I , Part 2, Part 3
- Five Tips for Creating Graphics for Mobile Devices
- Developing A Layar Application
- Adobe AIR & Flash Player 10.1– How it Can Benefit Mobile Learning
- Adobe Device Central: Great Support for mLearning Development
- Mobile Learning – Three Reasons for the Return of WAP
- Google Goggles and Mobile Learning
- Ten Must-Have Features In A Mobile-LMS
Overall the mLearnCon workshop was well structured and had just the right balance of planning, design, & implementation information. I really enjoyed it and would recommend you join in the future.