Elearning has been evolving alongside web technologies and has come a long way from its earliest days of CD-ROM-based Authorware-created desktop-only solutions. As eLearning started being delivered through the Internet it became lighter (in bytes terms) and less sophisticated (richness- and interactivity-wise) to work well on low bandwidth dial-up connections. Then came Flash, which changed the landscape of eLearning by bringing browser independency, lightness, and richness all into one package. And it ruled the eLearning world till Steve Jobs decided not to support Flash on iPads. Since then the world has been making a move towards HTML5-based development and most popular eLearning authoring tools like Lectora, Articulate, and Captivate now support HTML5.
In line with Google’s report on our evolving usage patterns of multiple devices, there is a growing demand for responsive eLearning development. Organizations want to create once and deliver everywhere, enabling learners to access content from the device of their choice. In some cases there is even the possibility of allowing learners to continue their learning experience from one device to another as they switch between devices based on different times or contexts. This requirement for responsive eLearning development, however, is not met by any of the popular tools at the moment. Consequently creating responsive eLearning is relatively time consuming and costly.
The solution: FRED – Framework for Responsive eLearning Development. FRED is a framework developed by Upside Learning’s Custom Learning Solutions team to enable faster and more reliable development of responsive eLearning. FRED has been in the making for over 12 months and imbibes our learning from numerous HTML5 and responsive eLearning programs done over the last two years. I believe FRED will deliver the twin advantages of reliability and speed to our clients looking for responsive eLearning solutions.

FRED’s key features are:
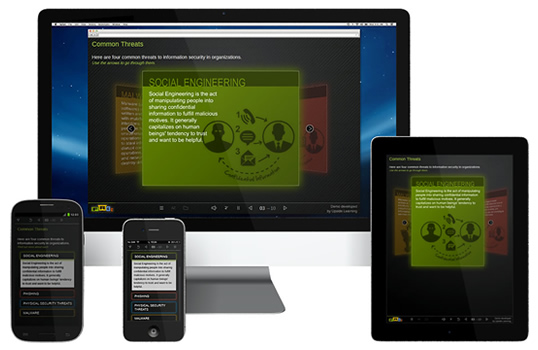
- Multi-device support
- Multiple delivery options
- Template library
- Multimedia support
- Responsive menu
- Multi-lingual support
- Learning standards compliance
- Accessibility support
- Social media integration
- Developer aids
If you’re attending the Learning Technologies show in London later this month or LearnTec in Germany in the first week of February, our team will be more than happy to talk about FRED in more detail at our stalls.
Meanwhile, you can learn more about FRED here – https://www.upsidelearning.com/pressrelease/upside-learning-launches-responsive-elearning-development-framework/
Upcoming Webinar
eLearning on Tablets – What, Why & How? | 23rd Jan, 1:00 PM – 2:00 AM AEDT.
Upcoming Events
Learning Technologies 2014 | Jan 29-30 | Olympia 2, London | Stand 112
LEARNTEC 2014 | Feb 4-6 | Karlsruhe, Germany | Stand No. B-12